Erstelle mit dieser einfachen Checkliste in 9 Schritten deine Website als Freiberufler:in.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Egal, ob du freiberuflich oder in einem hausinternen Kreativteam tätig bist, eine Portfolio-Website ist der Schlüssel zum Aufbau einer persönlichen Marke und zu neuen Arbeitsmöglichkeiten. Das passende Webdesign für dein Portfolio hängt jedoch davon ab, was du tust und welche Ziele du mit deiner Website verfolgst.
Sieh dir diese sieben Squarespace-Templates an, mit denen du die Aufmerksamkeit der Besucher:innen auf dich ziehen kannst. Wähle und passe eines an oder verwende sie als Inspiration für deine Website.
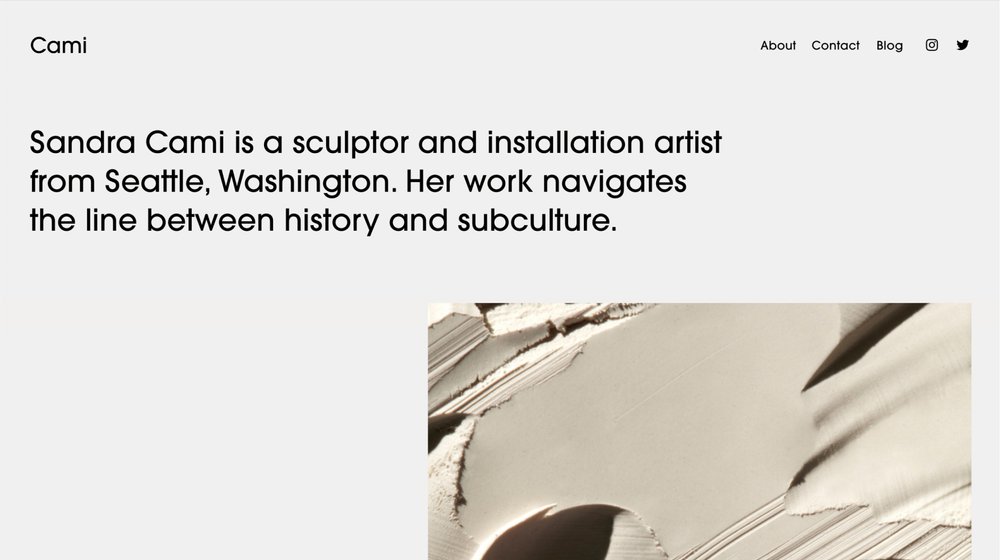
1. Cami
Das minimalistische Design von Cami ist ein großartiges Template für bildende Künstler:innen, die multidisziplinäre Arbeiten schaffen. Große Fotos und strategisch platzierte Leerräume rücken deine Arbeit in den Mittelpunkt.
Die Website ist ein gutes Beispiel dafür, wie du den Umfang deiner Arbeit in nur wenigen Bildern und Projekten zeigen kannst. Die Beispielprojekte reichen von Entwürfen für ein Theaterstück bis hin zu E-Commerce-Arbeiten und zeigen eine Vielzahl von Texturen und Design-Ästhetiken.
Gestalte dein Portfolio mit dem Cami-Template
2. Talva
Das Talva-Template könnte gut für Künstler:innen geeignet sein, die in einem ähnlichen Stil zu verschiedenen Themengebieten arbeiten. Das obige Beispiel ist eine Landing-Page für Reisefotograf:innen, aber das Template eignet sich auch für andere Disziplinen wie Porträtfotografie oder Illustration.
Beachte, dass das Beispielbild und das vollständige Template Bilder enthalten, die sich komplementäre Farbpaletten teilen. Die enthaltenen Bilder zeigen eine Reihe von Arbeiten mit ähnlichen künstlerischen Konzepten, um deinen Stil deutlich zu vermitteln.
Gestalte dein Portfolio mit dem Talva-Template
3. Zion
Ein weiteres Online-Portfolio-Template, das für Kreative geeignet ist, die in verschiedenen Kategorien arbeiten. Das Startseiten-Design dieses Templates zeigt deine Arbeit im Vollbildmodus. Du hast die Möglichkeit, ein hervorgehobenes Bild auszuwählen, das erscheint, wenn du den Mauszeiger über die verschiedenen Kategorienamen bewegst.
Wie das obige Beispiel bietet auch diese Website eine gute Übersicht über die Inhalte des Portfolios und stellt sie übersichtlich dar. Mit den Vollbild-Fotos hast du die Möglichkeit, in jeder Kategorie ein Projekt zu präsentieren, auf das du stolz bist. Ähnlich wie auf der Matsuya-Website bieten die Kategorie-Seiten viel Platz, um unterschiedliche Projekte zu präsentieren.
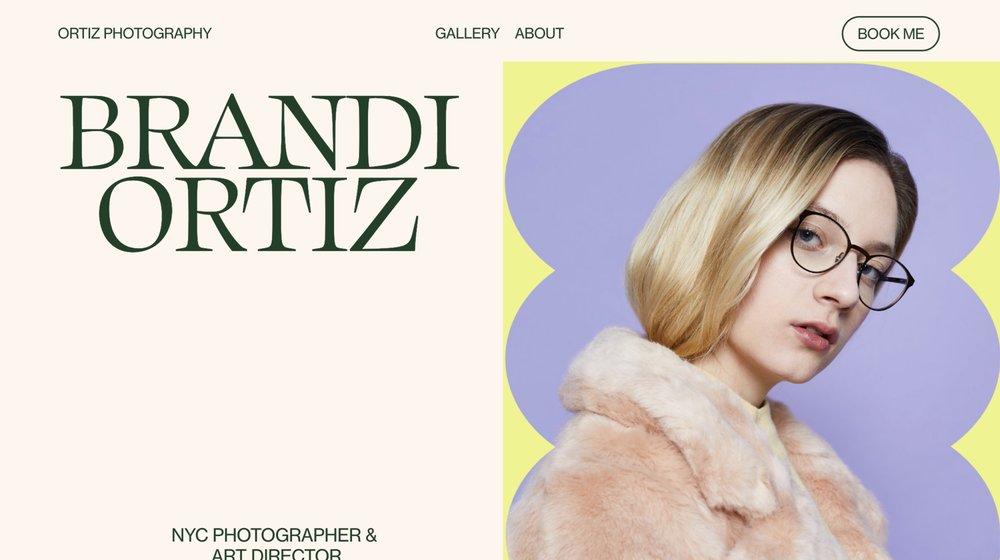
4. Ortiz
Ortiz ist ein großartiges Portfolio-Beispiel für Freiberufler:innen, die ihre kreativen Dienstleistungen verkaufen. Das Template kombiniert Text und Bilder, sodass du eine kurze Biografie, aktuelle Arbeiten und eine Liste deiner Dienstleistungen mit einem Link zur Buchung veröffentlichen kannst.
Dieses Website-Template bringt die Marke und die Design-Ästhetik von Kreativen gut zum Ausdruck, die sich auf fiktive Werke spezialisieren. Die Fotos, Farben und Schriftarten sind kräftig, aber dezent. Auf der Startseite sind grundlegende Informationen über die kreative Philosophie und die Erfahrung der Person leicht zu finden.
Gestalte dein Portfolio mit dem Ortiz-Template
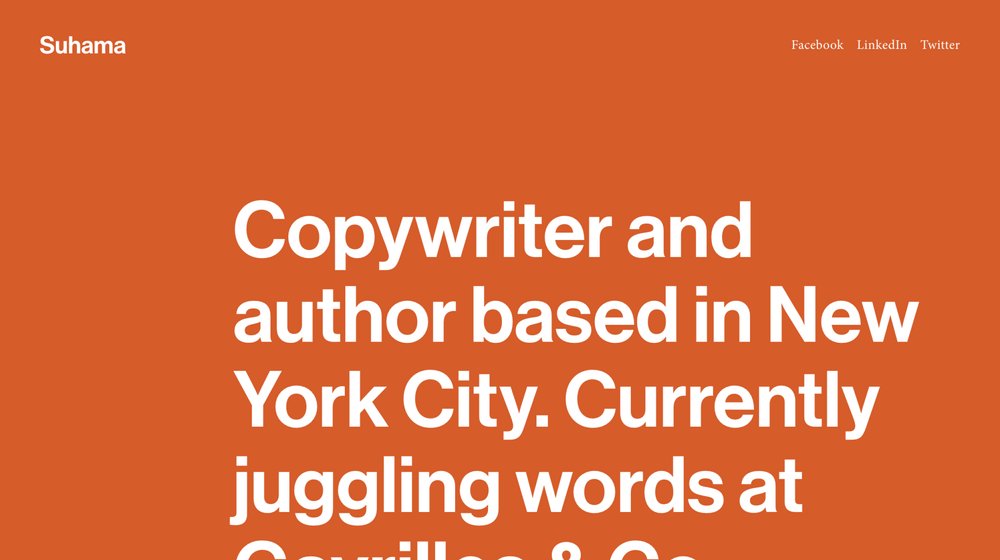
5. Suhama
Nicht bei jeder Portfolio-Website muss es um die Bilder gehen. Suhama ist ideal für freiberufliche Autor:innen oder Marketingspezialist:innen. Das Template bietet Platz für die Eckdaten deiner beruflichen Laufbahn, Projektlinks, einen Lebenslauf und Kontaktinformationen. Passe das einfache, auffällige Design nach deinen Wünschen an.
Die Stärke dieses Website-Designs liegt in seiner Einfachheit. Die einseitige Website ist so konzipiert, dass du dich auf die wichtigsten Details deines Portfolios beschränken musst: deine Arbeit, deine Erfahrungen und besten Projekte und wer du bist.
Gestalte dein Portfolio mit dem Suhama-Template
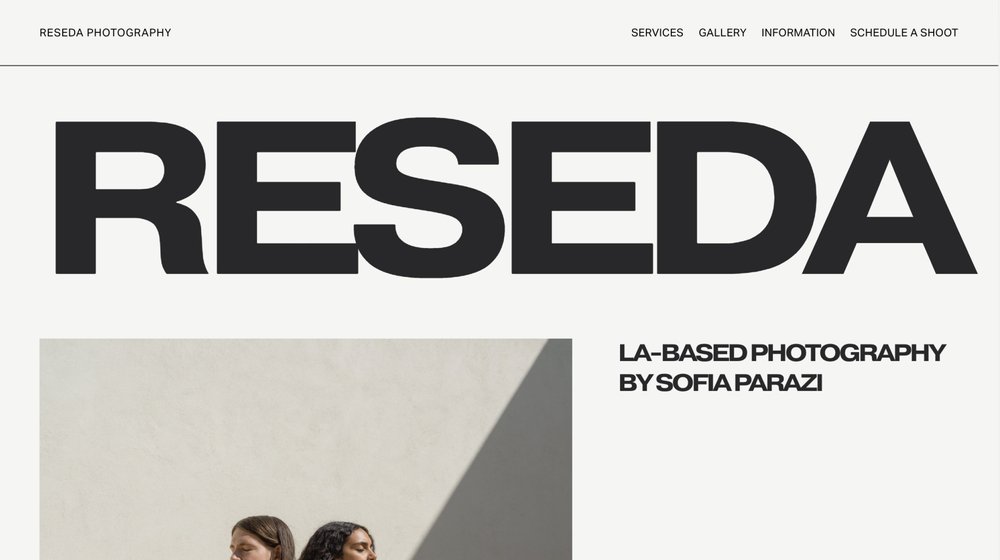
6. Reseda
Reseda ist ein weiteres gutes Template für freiberufliche bildende Künstler:innen. Die Startseite bietet viel Platz, um deine besten Arbeiten zu präsentieren. Mithilfe der Header- und Footer-Navigation können potenziellen Kund:innen deine Dienstleistungen und Preise leicht einsehen und einen Termin mit dir vereinbaren.
Verschiedene Abschnitte auf der Startseite ermöglichen es dir, Projekte oder Arbeiten in Kategorien zu unterteilen. So wirkt dein Portfolio einheitlich, kann aber dennoch eine Vielzahl deiner Arbeiten zeigen. Dieses Template ist auch ein gutes Beispiel dafür, wie du Kundenbuchungen in eine Portfolio-Website integrieren kannst. Die Header-Navigation führt Besucher:innen zu einer Vorschau der Dienstleistungen oder zur Buchung eines Shootings mit eingebetteten Acuity Scheduling-Terminen. So können sie ganz einfach einen Termin vereinbaren.
Gestalte dein Portfolio mit dem Reseda-Template
7. Adri
Ähnlich wie das Ortiz-Template ist Adri ein guter Ausgangspunkt, wenn du kreative Dienstleistungen verkaufen möchtest. Dieses Design hat markante Buttons, um eine Beratung zu buchen oder ein Projektportfolio anzusehen. Die Startseite gibt eine umfassende Vorstellung davon, wie es ist, mit dir zu arbeiten, mit Bereichen, in denen du beschreibst, wie du vorgehst, oder deine Erfahrung und zufriedene Kund:innen hervorhebst.
Gestalte dein Portfolio mit dem Adri-Template
So erstellst du eine Portfolio-Website
Um dein digitales Portfolio zu erstellen, solltest du zunächst einen Website-Builder und ein Design-Template auswählen. Als nächstes solltest du einen Domainnamen registrieren, damit es leicht zu finden ist. Die meisten Leute verwenden ihren Markennamen oder ihren eigenen Namen für ihre Online-Portfolios.
Sobald du die Startseite deiner Portfolio-Seite mit einigen Informationen über dich und Beispielen deiner Arbeiten eingerichtet hast, kannst du weitere Seiten oder relevante Links hinzufügen, die du für den Aufbau deiner Online-Präsenz benötigst. Du kannst beispielsweise Folgendes hinzufügen:
Info-Seite: Nutze diesen Bereich, um deine langjährige Erfahrung, wichtige Berufsbezeichnungen oder frühere Kund:innen sowie Zertifizierungen oder Auszeichnungen, die du erhalten hast, hervorzuheben.
Buchungsseite oder Kontaktformular: Wenn du deine Designfähigkeiten oder andere Dienstleistungen anbietest, erleichtere es potenziellen Kunde:innen, Termine zu buchen oder ein Angebot von dir anzufordern.
Blog: Verwende Blog-Seiten, um ausführlich über deine Lieblingsprojekte oder deine Arbeitsweise zu sprechen. Hier kannst du auch Fallstudien über erfolgreiche Kundenarbeit aufschreiben.
Erfahrungsberichte von Kund:innen: Positive Mundpropaganda kann viel dazu beitragen, neue Kundschaft zu gewinnen. Erstelle eine eigenständige Seite für Kundenbewertungen oder füge ein paar Bewertungen zu deinen Dienstleistungs- oder Buchungsseiten hinzu.
Liste der Dienstleistungen und Preise: Du kannst diese Informationen auf deiner Buchungs- oder Kontakt-Seite bündeln oder eine separate Seite erstellen, auf der deine Dienstleistungen erklärt werden.
Lebenslauf/CV: Füge einen abgekürzten öffentlichen Lebenslauf hinzu, um deine Erfahrung zu präsentieren, oder füge eine nicht öffentliche Lebenslauf-Seite hinzu, um sie mit potenziellen Arbeitgeber:innen zu teilen.
Social Media: Deine Social-Media-Profile sind eine Fortführung deiner persönlichen Marke. Verlinke auf alle professionellen Seiten in deiner Website-Navigation und auf deine Kontaktinformationen.
Sobald du einen Entwurf für den Inhalt deiner Seiten erstellt hast, nimm dir die Zeit, ihn zu personalisieren. Wähle ein Farbschema, eine Typografie und andere auffällige Details, die die Persönlichkeit deiner Marke widerspiegeln. Achte darauf, dass deine Startseite eine Handlungsaufforderung enthält, die Besucher:innen auf dein Portfolio oder deine Kontakt-Seite weiterleitet.
Denke daran, dass dein Online-Portfolio sich häufig ändern wird. Wenn deine Marke oder dein Unternehmen wächst, aktualisiere deine Projekte, füge neue Seiten hinzu und nimm Änderungen vor, um das Benutzererlebnis zu verbessern. Wenn du zum Beispiel eine Fangemeinde hast, kannst du eine E-Commerce-Seite hinzufügen, um individuelle Merch-Produkte oder kreative Tutorials zu verkaufen. Oder arbeite mit einem Webentwicklungsprofi zusammen, um benutzerdefinierten CSS-Code für zusätzliche Anpassungen hinzuzufügen.
Lies unseren vollständigen Leitfaden zu den wichtigsten Phasen des Webdesigns
Dieser Beitrag wurde am 17. März 2025 aktualisiert.