Lade dir unser kostenloses Handbuch herunter, das dir bei der Gestaltung deiner Website helfen wird.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Die Farben, Typografie und Bilder, die in dein Website-Design einfließen, sind die Bausteine deiner Online-Marke. Mit diesen Elementen kannst du deiner Zielgruppe vermitteln, wer du bist und wofür du stehst.
Ganz gleich, ob du neu im Bereich Website-Design bist oder eine bestehende Website überarbeiten möchtest – lerne, wie du ohne Webdesigner:in deinen eigenen Stil entwickeln kannst.
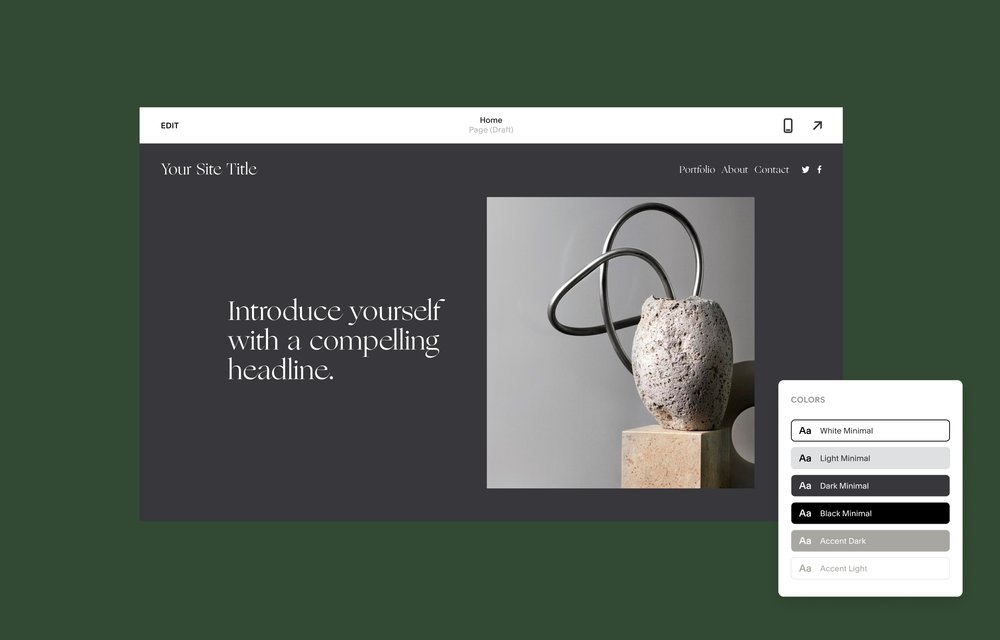
Wähle ein Farbschema
Wenn du eine Farbpalette für deine Website auswählst, solltest du dir etwas Zeit nehmen, um dich von anderen Marken oder Portfolioseiten inspirieren zu lassen. Wenn du z. B. einen Online-Pflanzenladen eröffnest, könntest du dir die Marken der Konkurrenz ansehen, um herauszufinden, wie du dich mit dem Erscheinungsbild deines Online-Shops abheben und dich auf dem Markt profilieren kannst.
Farben spielen auch eine wichtige Rolle bei der Benutzererfahrung einer Website. Die richtige Farbkombinationen zu finden ist für ein gutes Webdesign von zentraler Bedeutung. Wenn du beispielsweise ein Farbschema wählst, das die Handlungsaufforderungen auf deiner Website deutlich macht, ist deine Website auch für neue Besucher:innen leicht navigierbar. Es gibt fünf Hauptansätze für die Farbauswahl:
Komplementärfarben: Diese Farben stehen sich auf dem Farbkreis gegenüber; zu solchen Kombinationen gehört eine warme Farbe wie Gelb, die einer kühlen Farbe wie Violett gegenübergestellt wird.
Komplementärfarben aufteilen: Damit wird eine Farbe in zwei benachbarte Farben auf dem Farbrad geteilt und dann mit der Komplementäre der Originalfarbe kombiniert. Beispielsweise kannst du Rot in Rotorange und Rotviolett aufteilen und sie dann mit der Komplementärfarbe Grün kombinieren.
Triaden und Tetraden: Drei bzw. vier Farben, die auf dem Farbkreis den gleichen Abstand haben, z. B. Rot, Blau und Gelb (Triade) oder Orange, Rot, Violett und Blau (Tetrade).
Analoge Farben: Diese Kombinationen liegen auf dem Farbkreis direkt nebeneinander, z. B. Rot, Rot-Violett, Blau-Violett und Blau.
Monochrome Farben: Ein einziges Farbschema, das verschiedene Abstufungen, Töne und Schattierungen einer einzelnen Farbe verwendet.
Bei der Auswahl der Farbkombinationen solltest du es einfach halten und die Anzahl der Farben begrenzen. Als Faustregel gilt: Halte dich an drei bis maximal vier Hauptfarben.
Wähle die Schriftarten deiner Marke
Genau wie die Farbe vermittelt uns auch die Typografie etwas über das Unternehmen und kann beeinflussen, wie wir mit ihm interagieren. Hier sind einige der verschiedenen Schriftarten, aus denen du wählen kannst.
Serif-Schriftarten
Diese klassischen Schriftarten haben einen dekorativen Fuß (mit anderen Worten Serifen) am Ende des Strichs eines jeden Zeichens. Dazu gehören Times New Roman, Palatino Linotype oder Georgia. Sie eignen sich hervorragend für lange Textblöcke, z. B. Website-Texte und wirken eher formal und seriös.
Sans-Serif-Schriftarten
„Sans“ bedeutet ohne, also „Sans serif“ bezeichnet Schriftarten, die keinen dekorativen Fuß haben. Dazu zählen Helvetica, Arial und Verdana. Sie sind schlicht, modern und leicht zu lesen.
Slab-Serif-Schriftarten
Geometrische, blockartige und souveräne Slab-Serif-Schriftarten eignen sich hervorragend für Logos, Überschriften, Zwischenüberschriften und sogar Textkörper. Dazu gehören Rockwell, Soho, Memphis und ITC Lubalin Graph.
Skript-Schriftarten
Skript-Schriftarten sehen wie eine kursive Handschrift aus. Sie können in kleinem Format schwer lesbar sein, aber auf einer Landing-Page, als Überschrift oder Zwischenüberschrift sind sie gut geeignet.
Dein Markenlogo ist ein guter Ausgangspunkt für die Auswahl der Hauptschriftart deiner Website. Du musst die Schriftart des Logos nicht in deiner gesamten Typografie übernehmen, aber kannst sie z. B. für Überschriften einsetzen, um die Kontinuität der Marke zu gewährleisten. Wenn du noch kein Logo hast, kannst du eins mit dem kostenlosen Logo-Maker von Squarespace erstellen.
Lies einen Expertenleitfaden zur Auswahl von Schriften
Setze Symbole ein
Symbole sind kleine Bilder, die Wörter oder Konzepte darstellen. Sie vermitteln mit einem einfachen Bild eine komplexe Bedeutung. Denke darüber nach, wie viele der größten Marken der Welt du identifizieren kannst, indem du einfach nur einen Swoosh oder einen kleinen blauen Vogel siehst.
Symbole vermitteln viel mit so wenig und funktionieren deshalb gut auf Websites, um die Aufmerksamkeit der Leser:innen auf wichtige Informationen und ihr Benutzererlebnis zu lenken. Denke an die Symbole, die als Links zu den Social-Media-Seiten eines Unternehmens verwendet werden. Diese Symbole sind so unverwechselbar, dass Benutzer:innen genau wissen, wohin sie weitergeleitet werden, wenn diese auf einer Webseite erscheinen.
Überlege dir beim Kreieren eines aussagekräftigen Symbols für dein Unternehmen, wie du deine Marke präsentieren und welchen Eindruck du vermitteln möchtest. Die von dir gewählten Formen sollten deine eigene Ästhetik und Botschaft widerspiegeln. Wenn du beispielsweise ein weiches Farbschema mit einer modernen Schriftart wählst, kannst du bei einfachen Symbolen bleiben, die aus einzelnen Linien bestehen und so eine Form ergeben. Wenn du auf eine gewagtere, auffälligere Markenführung setzt, kannst du auch geometrische Formen ausprobieren, die einen klaren Stil widerspiegeln. Wenn es um Symbole geht, sagt ein Bild oft mehr als tausend Worte.
Erfahre mehr darüber, wie du für ein effektives Benutzererlebnis auf deiner Website sorgst.