Lade dir unser kostenloses Handbuch herunter, das dir bei der Gestaltung deiner Website helfen wird.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Wie du deine Fotos auf deiner Website präsentierst, ist fast so wichtig wie die Fotos selbst. Überlege dir, welche Größe und welches Layout am besten zu deinem Stil passen, wenn du das richtige Design für deine Fotografie-Website auswählst. Stelle dann sicher, dass auf deiner Website ausreichend Platz für andere wichtige Highlights ist, wie Buchungsinformationen.
Lass dich von den folgenden fünf Template-Beispielen und einem Beispiel von einer professionellen Fotografin inspirieren, die ihr Unternehmen auf Squarespace betreibt.
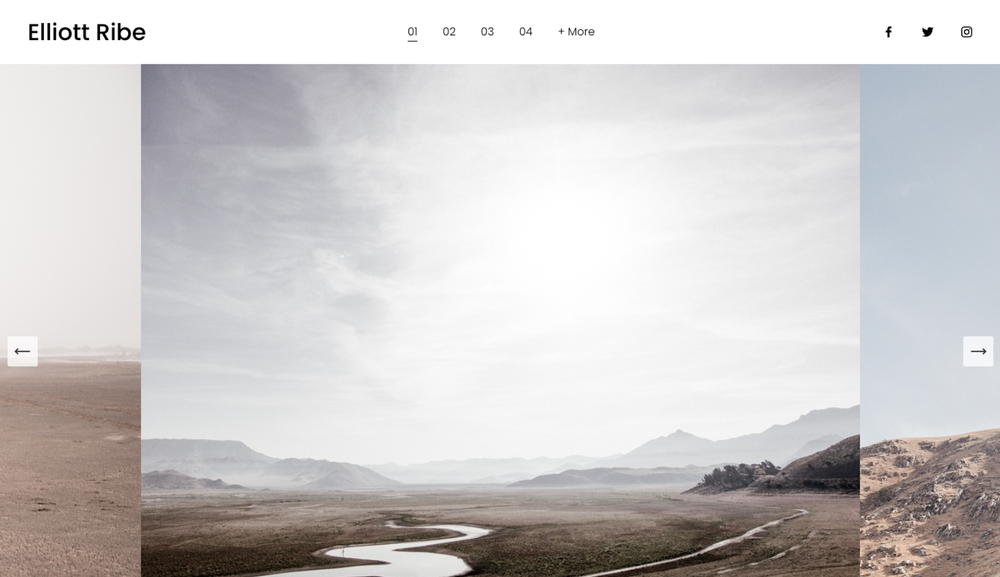
1. Elliott
Nutze das Elliott-Template, um jeweils eines deiner Fotos in den Mittelpunkt zu rücken. So können Besucher:innen die volle Wirkung des Bildes genießen. Das minimalistische Design der Seite zwingt dich auch zur Bearbeitung. Du kannst mehr als vier ausgewählte Bilder hinzufügen, aber indem du weniger Bilder auswählst, kannst du sicher sein, dass Besucher:innen alle Bilder sehen.
Wenn du eine zusätzliche Galerie oder andere Seiten hinzufügen möchtest, wie deine Kontaktseite, kannst du sie im Navigationsordner „+Mehr“ hinzufügen.
Vorschau des Elliott-Templates
2. Ortiz
Wenn dein Hauptziel darin besteht, neue Kund:innen zu gewinnen und Aufträge zu erhalten, könnte ein Website-Design, das sowohl als Portfolio als auch als Lebenslauf fungiert, attraktiv sein. Ein Layout wie bei diesem Website-Templates verwendet Abstände und die Platzierung von Fotos, um separate Bereiche für Portfolio-Bilder, Informationen über deine Expertise und Links zur Buchung deiner Dienstleistungen zu schaffen.
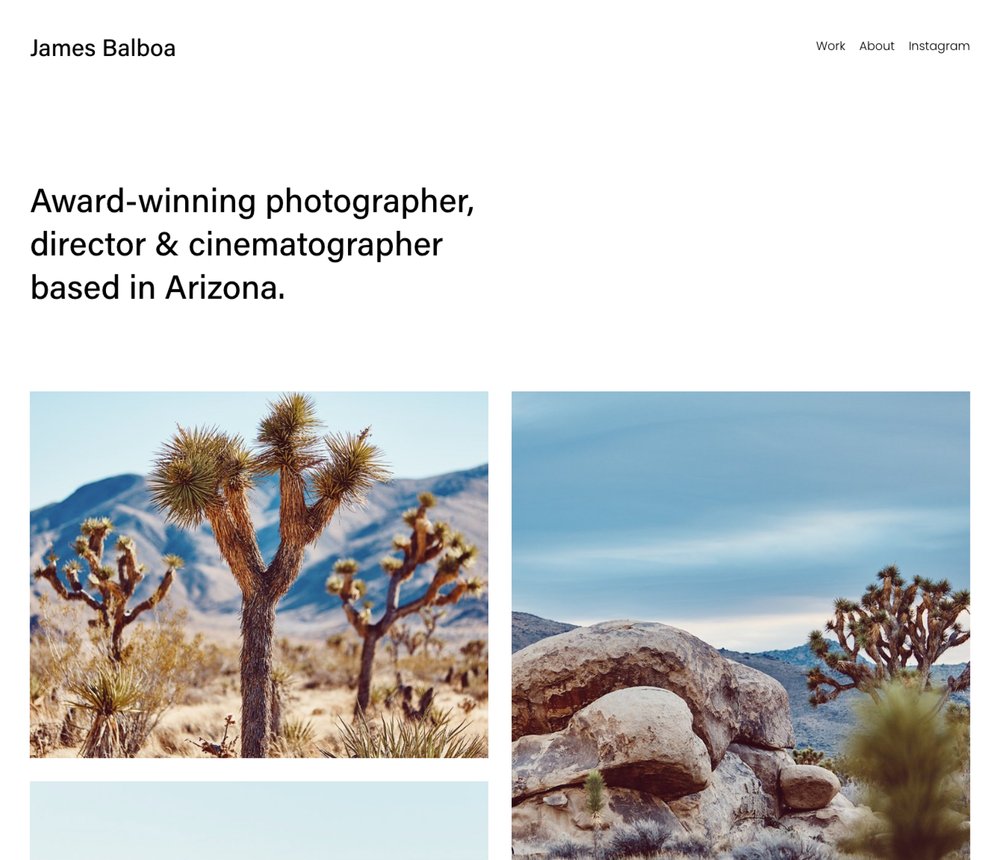
3. Balboa
Vielleicht fallen deine Fotos in mehrere Kategorien oder Themen. Mit einem Website-Design wie beim Balboa-Template hast du die Möglichkeit, deine Arbeit in verschiedenen Abschnitten zu präsentieren. Jeder Abschnitt bietet Platz für ein paar ausgewählte Bilder, einen kurzen Text oder ein Statement des:der Künstler:in sowie einen Link, um mehr über das Projekt zu erfahren.
Durch das schlichte Design können sich die Besucher:innen auf das Wesentliche konzentrieren – die Fotos auf der Website. Und es zwingt dich dazu, deine Arbeit so zu organisieren, dass eine gute Benutzererfahrung entsteht.
4. Palmera
Wenn du einen Fotoblog betreibst oder mehr über deine Fotoprojekte erzählen möchtest, ist dies ein gutes Beispiel dafür, wie du eine Vorschau deiner Texte und Fotos an einem Ort teilen kannst. Das Design erleichtert das Browsen und Querlesen, und die Vorschaubilder geben den Besucher:innen eine Vorstellung davon, worum es in den einzelnen Beiträgen geht, bevor sie weiterlesen.
Vorschau des Palmera-Templates
5. Quincy
Hier ist ein weiteres einfaches und elegantes Design für professionelle Fotograf:innen. Egal, in welchem Bereich du tätig bist – Hochzeiten oder etwas anderes – dieses Layout stellt ein ausgewähltes Bild in den Mittelpunkt deiner Startseite, um deinen ganz eigenen Stil zu betonen. Von dort aus können Besucher:innen tiefer in dein Portfolio eintauchen oder dir direkt einen Auftrag erteilen.
Das eingebettete Tool zur Terminbuchung macht es den Leuten leicht, einen persönlichen Termin mit dir zu vereinbaren (und bei Bedarf zu verschieben).
Wirf einen Blick auf die Beispiele von Squarespace-Kund:innen
Viele professionelle Fotograf:innen nutzen Squarespace, um ihre neuesten Projekte zu teilen – und ihre Karriere voranzutreiben. Sieh dir das Beispiel von Fotografin Frauki oben an. Sie nutzt die Startseite, um ihre Video- und Fotoprojekte in den Mittelpunkt zu stellen, hebt aber auch ihre Shop-, Blog- und Markenpartnerschaften in der Navigationsleiste hervor. Indem sie den Schwerpunkt auf ihre Fotos legt, stellt sie sicher, dass ihre Website immer auf ihre Ästhetik abgestimmt ist.
Erfahre mehr darüber, wie Frauki und andere Kreative ihre Websites gestaltet haben
So gestaltest du eine Fotografie-Website
Wenn du bereit bist, deine eigene Fotografie-Website zu gestalten, wähle deinen Website-Builder aus und überlege dir, was du auf deiner Website integrieren möchtest.
Wähle ein Website-Layout, das deine Fotos gut zur Geltung bringt.
Entscheide, was das Ziel deiner Website ist – z. B. Kund:innen die Möglichkeit zu geben, Termine oder Fotoshootings zu buchen, Drucke zu verkaufen oder einfach dein Portfolio online zu präsentieren.
Wähle einen Namen für deine Website und Domain. Viele Fotograf:innen entscheiden sich für ihren Namen.
Wähle Farben und Schriftarten, die zu deiner Persönlichkeit oder Ästhetik passen. Ein guter Anfang könnte sein, ähnliche Farbpaletten in deinen Fotos zu verwenden.
Füge alle Seiten hinzu, die du benötigst, wie eine Kontakt- oder Über-mich-Seite.
Bist du bereit, deine Website zu erstellen?