Erstelle mit dieser einfachen Checkliste in 9 Schritten deine Website als Freiberufler:in.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Deine Fotografie-Website spiegelt dein Unternehmen wider. Deshalb ist es so wichtig, eine professionelle Onlinepräsenz mit qualitativ hochwertigen Bildern zu etablieren. Sorge dafür, dass die von dir aufgenommenen Fotos erstklassig sind und dass deine Fotos online gut aussehen, was ggf. ein wenig Bearbeitung erfordert – sowohl vor als auch nach der Veröffentlichung.
Optimierung von Bildern auf einer Website
Die Website-Bildoptimierung beinhaltet mehrere Schritte und Optionen.
Farbanforderungen für Online-Bilder
Fotos, die auf Websites angezeigt werden, haben andere Anforderungen als gedruckte Fotos. Drucke werden beispielsweise in der Regel mit CMYK-Farbprofilen (Cyan, Magenta, Gelb und Schwarz) dargestellt. Diese Farben entsprechen den Tinten, die zum Drucken von farbigen Grafiken oder Bildern verwendet werden. Im Gegensatz dazu müssen Fotos, die online hochgeladen werden, im Farbmodus RGB (rot, grün und blau) mit dem Standard-Farbprofil RGB (sRGB) vorliegen. Auf diese Weise stellst du sicher, dass die Bilder über Webbrowser gestochen scharf und natürlich aussehen.
Bildgröße optimieren
Je nachdem, wie im Internet veröffentlichte Bilder abgerufen werden, können diese unterschiedlich aussehen. Beispielsweise sind Bilder, die auf einem Desktop-Computer oder Laptop angezeigt werden, größer als beim Zugriff über ein Tablet. Bilder wiederum, die auf einem Mobiltelefon angezeigt werden, kleiner aus als auf anderen Geräten. Dementsprechend sehen Fotos mit einer schmaleren Breite in einem Desktop-Browser nicht so gut aus, während Fotos mit vielen Details auf einem Mobiltelefon verschwommen oder undeutlich aussehen können.
Bilder für die Ladezeiten von Websites optimieren
Die Anzahl und Größe von Bildern auf einer bestimmten Seite wirkt sich auf die Ladezeit deiner Website aus – sie sind ein Maß dafür, wie lange es dauert, bis die Inhalte für deine Besucher:innen sichtbar sind. Größere Bilder brauchen länger als kleinere Bilder. Wenn du mehrere große Bilder auf einer Seite hast, kann es die Art und Weise, wie schnell deine Website erscheint, erheblich verlangsamen. Dies kann deinen Traffic beeinträchtigen und dazu führen, dass Besucher:innen deine Website verlassen, bevor sie dein Angebot überhaupt angesehen haben.
Formatierungsanforderungen für Bilder
Verschiedene Webhosting-Dienste haben unterschiedliche Anforderungen an das Dateiformat. Beispielsweise akzeptiert Squarespace gängige Bilddateierweiterungen wie .jpg, .gif, oder .png. Der Name einer Bilddatei muss bestimmten Spezifikationen entsprechen. Dateien, die in Squarespace hochgeladen werden, dürfen nur Buchstaben, Zahlen, Unterstriche und Bindestriche enthalten. Wenn hochgeladene Bilder einen Namen mit Sonderzeichen oder Satzzeichen haben, kann es passieren, dass sie nicht richtig geladen werden.
Bilddateigrößen reduzieren
Die Reduzierung der Bilddateigröße ist eine wichtige Möglichkeit der Bildoptimierung für das Internet. Du kannst Bilder mit einer Größe von bis zu 20 MB auf Squarespace hochladen. Es ist allerdings empfehlenswert, wenn die Bilder weniger als 500 KB groß sind, damit sie schneller auf einer Website geladen werden.
Mit Fotobearbeitungs-Anwendungen kannst du die Größe der Bilddatei reduzieren. Dies wird durch Reduzierung der Fotoabmessungen erreicht. Anstatt einer Breite von beispielsweise 5000 Pixeln sieht es nach einer Reduzierung auf 2500 Pixel immer noch gestochen scharf aus.
Eine andere Möglichkeit, die Größe der Bilddatei zu reduzieren, ist die Bildkomprimierung. Insbesondere Fotos im JPEG-Format behalten ihre Schärfe, wenn sie komprimiert werden. Du kannst Bilder mit Bildbearbeitungsprogrammen komprimieren. Mit TinyIMG, einer Squarespace Extension, kannst du deine Bildgröße ändern und sogar Dateinamen und Alternativtexte für SEO optimieren.
Verbesserung der Bildqualität
Hochwertige Fotos entstehen allerdings schon, bevor du sie auf eine Website hochlädst. Du kannst die Bildqualität bereits verbessern, indem du dafür sorgst, dass deine Kameraeinstellungen für Fotos mit höherer Auflösung kalibriert sind. Dies bedeutet, dass eine Maßeinheit angepasst wird, die als Punkte pro Zoll (DPI) oder Pixel pro Zoll (PPI) bezeichnet wird. Hochauflösende Fotos bestehen aus mindestens 300 DPI. Dies ist auch das ideale Maß für Fotodrucke.
Fotos, die du auf deine Fotografie-Website hochlädst, sollten immer hochauflösend sein. Squarespace Websites verfügt über ein Responsive Design. Das bedeutet, dass die Größe deiner Fotos automatisch angepasst wird, damit sie auf jedem Gerät gut aussehen.
Squarespace empfiehlt, Bilder mit einer Mindestbreite zwischen 1500 und 2500 Pixeln hochzuladen. Bei dieser Größe ist gewährleistet, dass die Bilder selbst bei einer Größenänderung ihre Schärfe behalten.
Die Verwendung von Fotobearbeitungstools
Nicht jedes Foto gelingt immer perfekt. Manchmal macht man ein fantastisches Foto, das leicht verschwommen oder überbelichtet ist. Tools zur Fotobearbeitung können diese kleinen Schönheitsfehler beheben.
Mit eigenständigen Fotobearbeitungsprogrammen kannst du Fotos vor dem Hochladen bearbeiten und optimieren. Es gibt eine Reihe von Online-Programmen oder mobilen Anwendungen, mit denen du Fotos in deinem Webbrowser oder über dein Smartphone korrigieren kannst.
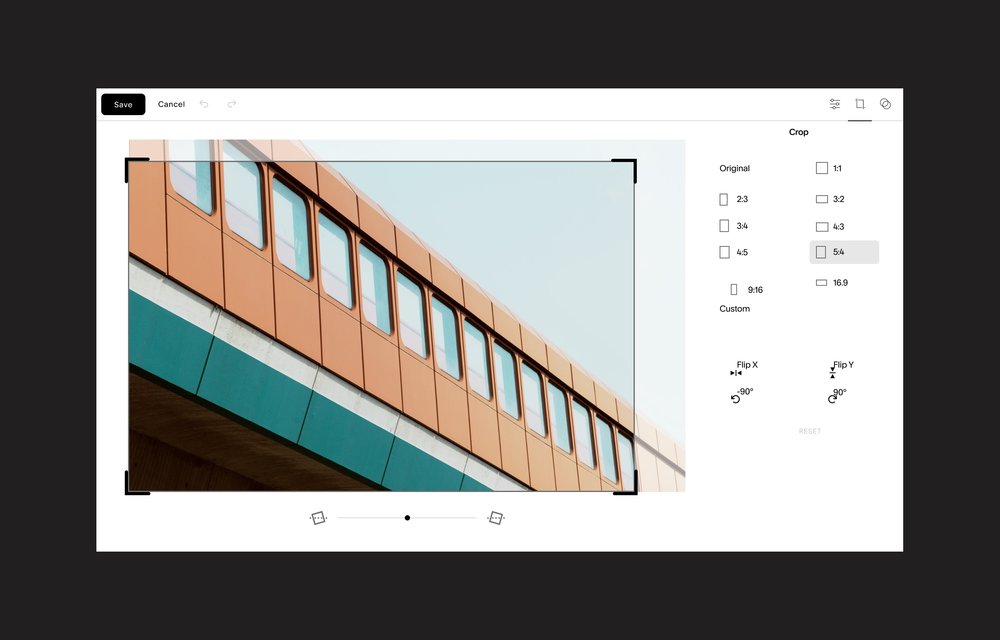
Squarespace bietet eine Reihe von Tools zur Bearbeitung im Content Management System (CMS). Benutzer:innen können damit das Erscheinungsbild von Fotos auf ihrer Website anpassen. In der Galerieansicht kannst du die Form und Darstellung der Bilder festlegen. Dies wird auch als Seitenverhältnis bezeichnet und beschreibt das Verhältnis von Höhe und Breite deines Bildes.
Im CMS kannst du auch das Erscheinungsbild eines einzelnen Fotos optimieren. Dazu zählen Optionen wie Helligkeit, Kontrast und Sättigung, die alle die Farbe deiner Fotos ändern; Schärfe und Unschärfe, die sich auf die Klarheit des gestochenen Bildes auswirken; sowie Highlights und Schatten, die für mehr Tiefe und Konturen sorgen.
Hier erfährst du, wie du ein Wasserzeichens erstellen kannst