Lade dir unser kostenloses Handbuch herunter, das dir bei der Gestaltung deiner Website helfen wird.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Low-Code- und No-Code-Software zur Website-Gestaltung hat die Art und Weise revolutioniert, wie Einzelpersonen und Unternehmen sich online präsentieren können. Die ersten No-Code-Webdesign-Tools wie Squarespace wurden in den frühen 2000ern populär und machten es Benutzer:innen möglich, ganz ohne professionelle Vorkenntnisse eine eigene Website zu erstellen.
Schnell entwickelten sich Websites in den meisten Branchen von hochmodernen Marketing-Tools zu einem Werbungs- und Kommunikationsstandard, während der Wettbewerb um die Aufmerksamkeit der Internetnutzer:innen exponentiell zunahm. Heutzutage stellen User:innen, die eine Online-Präsenz aufbauen wollen, hohe Erwartungen an Webdesign-Tools: Die Website soll optisch ansprechend sein und sich beim Surfen vertraut anfühlen, aber gleichzeitig etwas Neues, Interessantes und Aufregendes bieten.
Squarespace ist seit 2003 führend im Bereich des No-Code-Website-Designs und hat seine Webdesign-Plattform kürzlich komplett überarbeitet. Squarespace hat den innovativen Kreativen Editor entwickelt. Das Tool wird von allen Squarespace‑7.1‑Websites unterstützt. Die Website-Design-Funktionen von Squarespace sind jetzt noch intuitiver und machen es Unternehmer:innen so einfach wie nie, eine Online-Präsenz zu erstellen, mit der sie sich von der Masse abheben und die ihre persönliche Vision oder Marke widerspiegelt.
In diesem Beitrag geht es um die Grundlagen des No-Code-Webdesigns, seine Vorteile und die wichtigsten Funktionen, auf die Unternehmer:innen bei der Wahl einer No-Code-Designplattform achten sollten.
Was ist No-Code-Webdesign?
No-Code-Plattformen erlauben es Einzelpersonen und Unternehmen, ihre Website auf einer vereinfachten grafischen Oberfläche mit grundlegenden Designprinzipien zu erstellen. Auf diese Weise werden benutzerdefinierter Code wie HTML, CSS oder andere gängige Programmiersprachen überflüssig. Low-Code-Entwicklungsplattformen bieten ähnliche Tools, wobei in einigen Bereichen mit Code gearbeitet wird, der jedoch nicht das primäre Design-Werkzeug darstellt.
Wer kann von No-Code-Webdesign-Tools profitieren?
Fast jede:r kann einen Nutzen aus No- oder Low-Code-Plattformen ziehen, aber am meisten profitieren Einzelunternehmer:innen und kleine Unternehmen von einer Investition in eine No-Code-Website. Programmieren will gelernt sein, und Entrepreneur:innen haben oft nicht die finanziellen Mittel, für eine einfache Webpräsenz eine:n professionelle:n Developer:in zu beauftragen, während sie gerade an ihrer Unternehmensgründung arbeiten.
Wer bspw. als Freelancer:in durchstarten möchte, kann mithilfe einer No-Code-Website ohne großen Aufwand ein Portfolio mit Bildern und Beispielen bisheriger Arbeit erstellen. Viele große No-Code-Plattformen wie Squarespace haben auch E-Commerce- und Scheduling-Angebote, die Selbstständige und kleine Unternehmen nutzen können, um ein Publikum aufzubauen, ohne eine:n Developer:in mit dem individuellen Programmieren der gewünschten Funktionen beauftragen zu müssen.
Welche Herausforderungen gibt es bei der Gestaltung von No-Code-Websites?
Wie viele Webdesign-Teams damals feststellen mussten, führten No-Code-Websites, die in der Vorschau gut aussehen, nicht zwangsläufig zu einem ebenso guten Ergebnis. Dies veranlasste die Teams dazu, eigene Websites zu konzipieren oder Developer:innen damit zu beauftragen, benutzerdefinierte Elemente zu programmieren, wodurch Websites schwieriger zu skalieren waren.
Jede Technologie hat ihre Beschränkungen, aber Unternehmer:innen, die zum ersten Mal eine Website erstellen, tun gut daran, sich mit einigen Konzepten vertraut zu machen, die für ein reibungsloses No-Code-Webdesign entscheidend sind. Wenn man diese grundlegenden Funktionen versteht, findet man auch die passenden Tools, um genau die Website zu erstellen, die einem vorschwebt.
Trotz des Versprechens einer Website-Gestaltung ganz ohne Code bringt die Schnittstelle von Technologie und Design oft unerwartete Überraschungen mit sich. In diesem Beitrag sehen wir uns die No-Code-Funktionen genauer an, die Unternehmer:innen kennen sollten, um die Erwartungen an ihre Website mit der Realität in Einklang zu bringen.
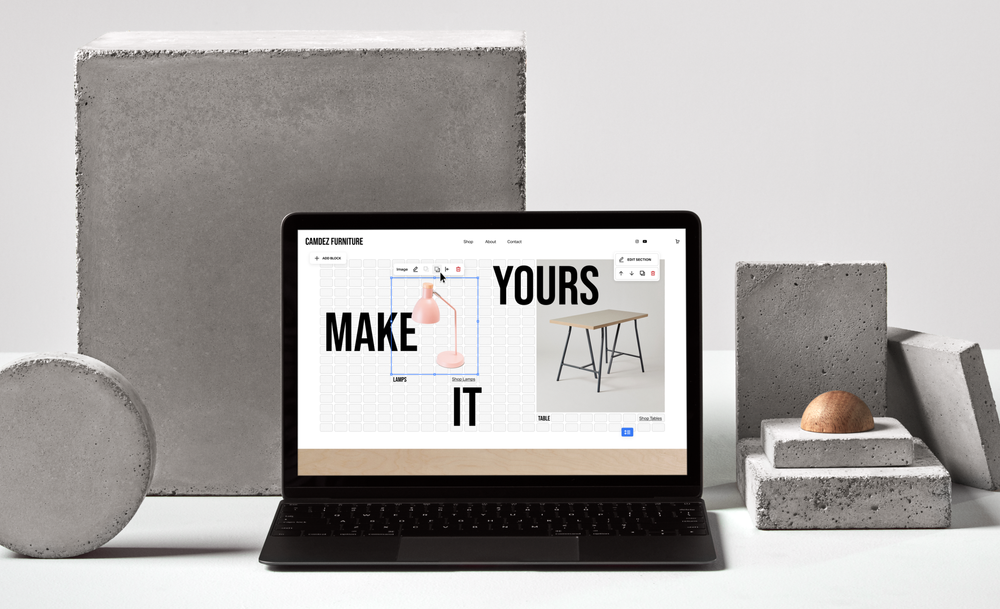
1. Drag-and-Drop-Design
Drag-and-Drop-Funktionen sind auf Plattformen ohne Code besonders verbreitet. So können Website-Designer:innen Seitenelemente wie Text und Bilder direkt in das Seiten-Layout integrieren. Dieses intuitive Designerlebnis macht Drag-and-Drop zu einer attraktiven Option für Neulinge, die zum ersten Mal ein Content Management System (CMS) verwenden.
Website-Editoren, die nach dem Drag-and-Drop-Prinzip aufgebaut sind, beinhalten oft ein Menü mit Inhaltsoptionen wie zum Beispiel:
Text und Spalten
Bilder
Videos
Buttons
Benutzerdefinierte Formulare
Abstandshalter-Blöcke
Viele Designer:innen erwarten, dass Drag-and-Drop-Tools ihnen die Freiheit geben, Website-Elemente genau so anzuordnen, wie sie auf der endgültigen veröffentlichten Website angezeigt werden sollen. Und tatsächlich werden Content-Management-Systeme oft sogar als „What You See Is What You Get“-Tools (WYSIWYG) bezeichnet.
In Wahrheit ist das Erstellen von Websites per Drag-and-Drop etwas komplizierter, als das benutzerfreundliche Interface vermuten lässt. Drag-and-Drop-Design-Tools arbeiten häufig mit einem starren Zeilen- und Spaltensystem, das nicht flexibel genug ist, um komplexe Designanforderungen zu erfüllen, und oft gibt es Einschränkungen bei der Positionierung der einzelnen Website-Elemente.
Das Verschieben von Bildern und Text in einem Editor kann eine echte Herausforderung sein. Wer in dieser Umgebung eine kreative Vision in einen Internetauftritt übertragen möchte, hat oft mit einer steilen Lernkurve zu kämpfen, was wiederum eine sehr frustrierende Erfahrung sein kann.
Webdesigner:innen, die nach einem flexiblen No-Code-Design-Tool suchen, sollten nach Editoren mit CSS-Grid wie dem Kreativen Editor von Squarespace Ausschau halten.
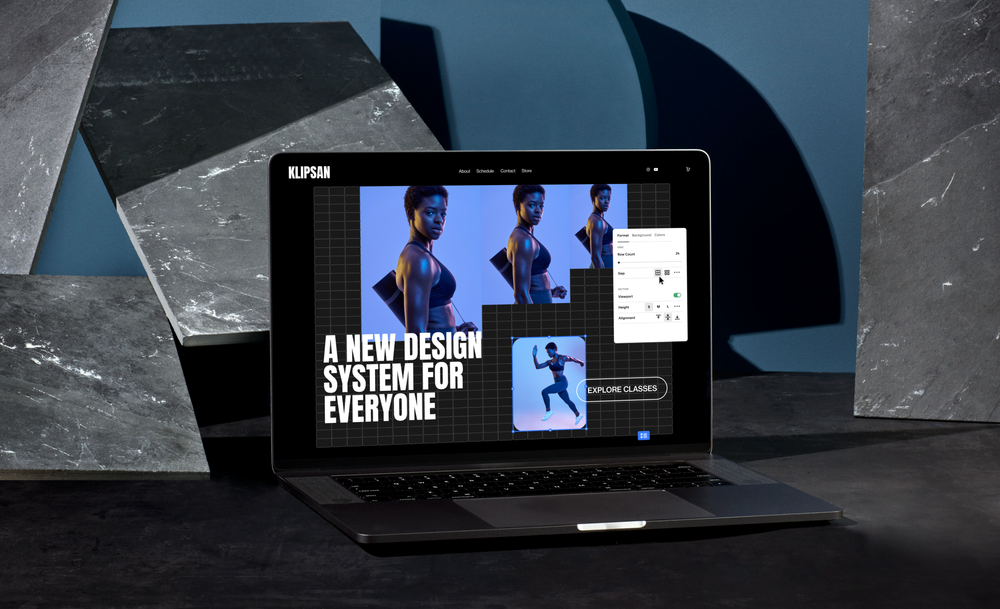
Was ist ein Raster-Layout?
CSS Grid ist ein Raster für das Layout von Websites. Es ermöglicht Website-Designer:innen ohne Programmierkenntnisse, Web-Elemente frei von einschränkenden Zeilen- und Spaltensystem herkömmlicher Drag-and-Drop-Tools intuitiv anzuordnen.
Raster-Layouts erleichtern Anfänger:innen das Anpassen ihrer Website-Designs mit flexiblen Drag-and-Drop-Funktionen. Dies führt zu weniger unangenehmen Überraschungen beim Live gehen der Website. Das einfache Ändern, Anpassen und Ausrichten der Seitenelemente in einem Raster bietet mehr Flexibilität bei der Erstellung eines professionellen Looks – und das ganz ohne den Einsatz von Code.
Wer eine ansprechende Website erstellen möchte, tut gut daran, vor der Verwendung eines Raster-Layout-Tools die Grundlagen des visuellen und UX-Designs aufzufrischen. Dazu gehören:
Visuelle Hierarchie: eine Designtechnik, bei der visuelle Elemente so angeordnet werden, dass das Auge ihnen leicht folgen kann
Ausrichtung: Seitenelemente sollten so angeordnet sein, dass sie gleichmäßig und symmetrisch erscheinen
Whitespace: Sowohl horizontal als auch vertikal sollte zwischen den einzelnen Elementen ausreichend freier Platz sein, damit die Website nicht überfüllt aussieht
Der neue Drag-and-Drop-Editor von Squarespace, der Kreative Editor, verwendet ein flexibles Raster-Layout, mit dem das Verschieben, Anpassen und Anordnen von Website-Elemente zum Kinderspiel wird. Im Handumdrehen lassen sich einzigartige Website-Designs erstellen, ohne Abstriche bei der Benutzerfreundlichkeit machen zu müssen.
Mit diesen Designtechniken und dem Kreativen Editor Tool, können angehende Webdesigner:innen einzigartige, attraktive und funktionale Websites erstellen, um ihre Ideen oder ihr Business zu präsentieren.
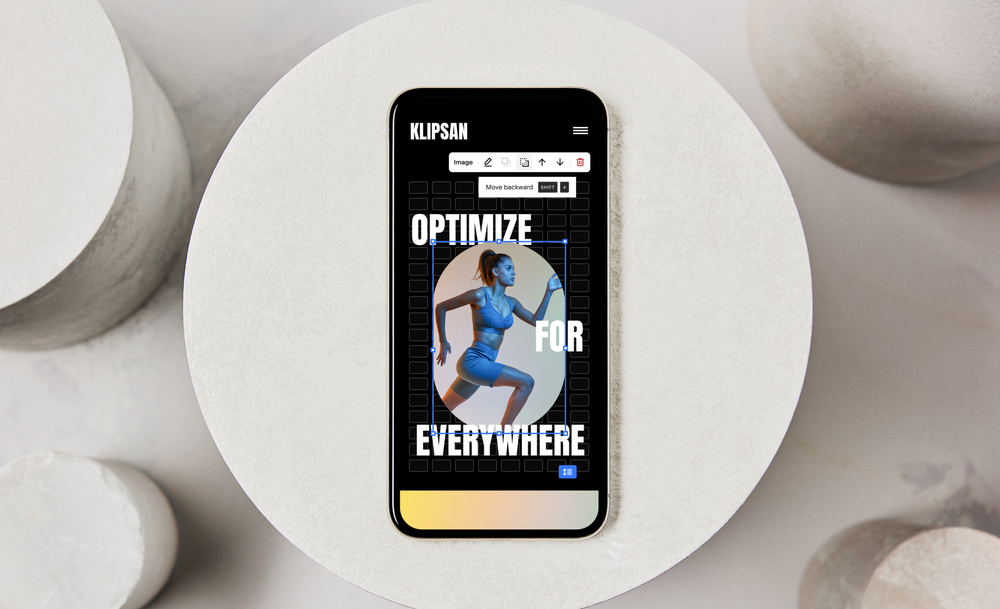
2. Mobilfreundliches responsives Design
Eine No-Code-Website zu kreieren, die auf Desktop- und Mobilgeräten gleichermaßen ansprechend und funktional ist, entpuppt sich oft als Herausforderung. Wer schon einmal ein Drag-and-Drop-Design-Tool für Websites, Apps oder E-Mails verwendet hat, kennt vermutlich auch die Frustration, wenn sich eine sorgsam gestaltete Desktop-Website einfach nicht richtig auf die mobile Ansicht übertragen lässt.
Das Letzte, was Unternehmer:innen oder Creators möchten, ist ein Website-Layout und -Design, das sich beim Aufrufen auf Mobilgeräten verschiebt oder nicht mehr funktioniert. Denn das erschwert es Besucher:innen, auf der Website Informationen zu finden oder Aktionen auszuführen, was zu einer hohen Bounce-Rate führen kann. Abgeschnittene Grafiken, uneinheitliche Abstände, deplatzierte Zeilenumbrüche oder überlange Seiten sind einige der Probleme, die hier auftreten können.
Was ist mobilfreundliches responsives Design?
Mobilfreundliches responsives Design ist eine Form des Website-Designs, die unterschiedliche Bildschirmgrößen und Ladegeschwindigkeiten von Mobilgeräten berücksichtigt.
Im Gegensatz zu Apps für Mobilgeräte, die direkt für die mobile Nutzung konzipiert wurden, passt das mobilfreundliche responsive Design eine Webseite so an, dass Benutzer:innen, die die Website auf einem Mobilgerät aufrufen, diese problemlos nutzen können.
Hier sind einige Beispiele dafür, wie Websites sich an ein mobiles Layout anpassen:
Zusammenfassen oder Entfernen von Textblöcken bei der mobilen Ansicht
Automatische Anpassung der Bildeinstellungen an die Größe des Webbrowsers
Die meisten No-Code-Website-Tools eignen sich zum Erstellen von mobilfreundlichen responsiven Websites.
Warum ist mobilfreundliches responsives Design wichtig?
Die meisten Menschen surfen mit ihren Mobilgeräten im Internet: Über die Hälfte des gesamten Website-Traffics findet mobil statt. Das mobilfreundliche responsive Design schafft ein einheitliches und qualitativ hochwertiges visuelles Erlebnis durch:
eine einheitliche Markendarstellung sowohl für Desktop- als auch Mobil-Nutzer:innen
die Platzierung relevanter Informationen an gut sichtbaren Positionen
Da die meisten Suchmaschinenanfragen auf Mobilgeräten erfolgen, sollten Webdesigner:innen, die nach No- oder Low-Code-Plattformen suchen, solche Tools in Betracht ziehen, die das Erstellen ansprechender Websites ermöglichen, die auf Smartphones und Tablets reibungslos funktionieren. Die Ranking-Algorithmen beliebter Suchmaschinen priorisieren außerdem die Informationen, die auf der mobilen Version einer Webseite gefunden werden (auch bekannt als Mobile-First-Index).
Website-Creators und Unternehmer:innen sollten erwägen, in No-Code-Lösungen zu investieren, die für einen nahtlosen, automatischen Übergang vom Desktop zum Handy sorgen können. Das hilft potenziellen Kund:innen, zu finden, wonach sie suchen, und verbessert auch langfristig die Sichtbarkeit der Marke bei der organischen Suche.
Mit dem Kreativen Editor lassen sich ohne großen Aufwand ansprechende Website-Erlebnisse für Desktop und Mobilgeräte schaffen. Dank der Vorschau- und Bearbeitungsfunktionen können User:innen zwischen der mobilen und der Desktop-Ansicht wechseln und ganz einfach Änderungen an beiden Versionen vornehmen. Das mobile und das Desktop-Erlebnis können außerdem unabhängig voneinander bearbeiten werden, sodass nicht länger zugunsten eines besseren mobilen Besuchserlebnisses Abstriche beim Desktop-Design gemacht werden müssen. Mit anderen Worten: Wenn die Zeit reif ist, mit der Website live zu gehen, gibt es keinen Grund, sich um böse Überraschungen zu sorgen.
3. Vorgefertigte Funktionen und Features
No-Code-Webdesign-Tools bieten Benutzer:innen die Möglichkeit, sich selbst oder ihre Marke kreativ zu präsentieren, aber auch Details wie Schriftarten, Farben und Formen festzulegen. Nichtsdestotrotz mag sich manch eine:r bei der Umsetzung der eigenen kreativen Vision von den vorgefertigten Website-Funktionen eines No-Code-Tools eingeschränkt fühlen.
No-Code Website-Builder sind oft mit vorgefertigten Seiten- oder Abschnitt-Templates ausgestattet, die zwar eine schnelle und einfache Website-Einrichtung ermöglichen, für kreative Köpfe und ambitionierte Entrepreneur:innen, die ihrer Marke das gewisse Etwas verleihen wollen, aber möglicherweise zu viele Beschränkungen aufweisen. Wenn Unternehmer:innen beispielsweise ein neues Yoga-Studio in einem wettbewerbsintensiven Markt eröffnen, möchten sie wahrscheinlich die vertraute, benutzerfreundliche Atmosphäre anderer Boutique-Fitness-Websites für sich nutzen, aber auch die eigene, einzigartige Markenstimme zum Ausdruck bringen – mit individuellen Farben, Formen oder animierten Gifs von Yoga-Posen, die die Teilnehmer:innen in ihren Kursen erwarten können.
Der Kreative Editor stellt Kreativität an erste Stelle und erlaubt es Unternehmer:innen, Funktionen wie Menüs, Social-Media-Feeds und sogar Grafiken in ihre neu erstellte Website zu integrieren und diese so anzupassen, dass sie eine ganz bestimmte Marken- oder Produktgeschichte erzählen.
Für eine gute Website und ein überzeugendes Online-Erlebnis braucht es mehr als nur vorgefertigte Layouts. Einige Website-Lösungen wie die von Squarespace, bieten eine individuelle Anpassung bestimmter vorgefertigter Funktionen an, so zum Beispiel:
Scrolling-Blöcke
Effekte der Navigationsleiste
Akkordeon-Blöcke
Bildformen
Button-Stile
Eine selbstständige SEO-Beraterin kann beispielsweise den Nutzen ihrer Dienstleistungen veranschaulichen, indem sie vorgefertigte Features des Kreativen Editors einsetzt. So kann sie benutzerdefinierte Liniendiagramme verwenden, um das Wachstum des organischen Suchverkehrs abzubilden und diese mit Logos und Empfehlungen von zufriedenen Kund:innen kombinieren. Mit dem Kreativen Editor können Unternehmer:innen jeder Branche ihrer Kreativität freien Lauf lassen und die einzigartige Geschichte ihrer Marke erzählen – und das alles auf Squarespace.
Website-Betreiber:innen können diese Tools verwenden, um die Einzigartigkeit ihrer Marke zu unterstreichen und sich von den Websites der Konkurrenz abzuheben.
Die Gestaltung einer großartigen Website auf einer No-Code-Plattform sollte nicht zum Rate- oder Geduldsspiel werden. Webdesigner:innen sollten sich befähigt fühlen, verschiedene Möglichkeiten auszuprobieren und zu entwickeln, um ihre Website individuell zu gestalten, ohne sich Sorgen darüber machen zu müssen, ob das Endprodukt ihren Vorstellungen gerecht wird.