Richte mit Hilfe unseres kostenlosen Handbuchs zum Herunterladen deinen Online-Shop für die Feriensaison ein.
Die eingegebene E-Mail-Adresse ist ungültig.
Vielen Dank für deine Anmeldung.
Mit der Angabe deiner E-Mail bestätigst du, dass du unsere Datenschutzerklärung gelesen und verstanden hast und einverstanden bist, Marketing-E-Mails von Squarespace zu erhalten.
Deine E-Commerce-Website ist oft einer der ersten Orte, an denen potenzielle Kund:innen dein Unternehmen entdecken. Ein schönes Website-Design mit einer einfachen Navigation ist der Schlüssel, um Besucher:innen in deinem Shop zu halten und sie zur Kasse zu führen.
Das beste Design stellt deine einzigartigen Produkte in den Mittelpunkt und passt zu deinem Markenstil. Hier findest du sieben Squarespace-Templates, mit denen du deinen Shop starten kannst und dabei einen tollen Eindruck bei deinen Kund:innen hinterlässt.
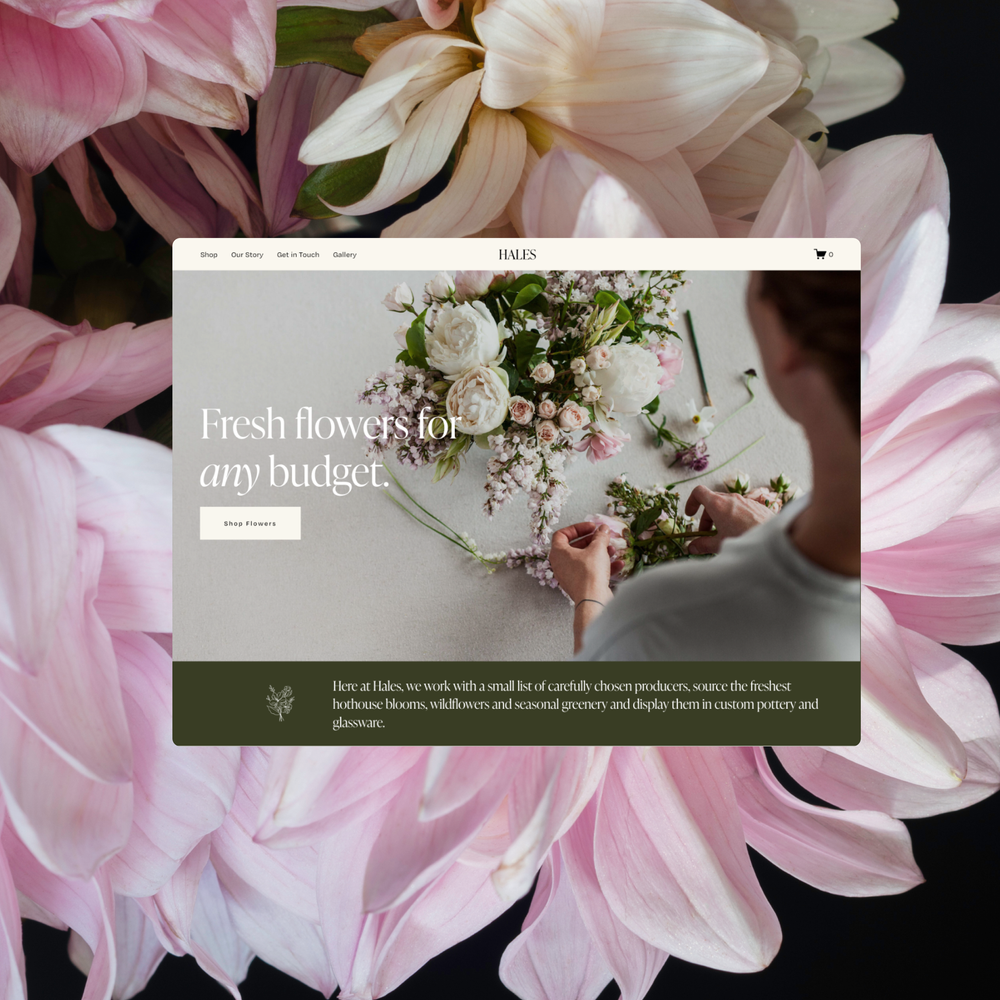
1. Hales
Dieses Template eignet sich für E-Commerce-Websites und ermöglicht es dir, ein ausgewähltes Bild in den Mittelpunkt zu stellen, sodass du deine neuesten oder beliebtesten Produkte zeigen kannst. Ein gut platzierter Button zur Handlungsaufforderung leitet Besucher:innen direkt zu deinem Shop, und in einem ausgewählten Text-Block kannst du die Mission deines Unternehmens teilen.
Starte deinen Shop mit dem Hales-Template
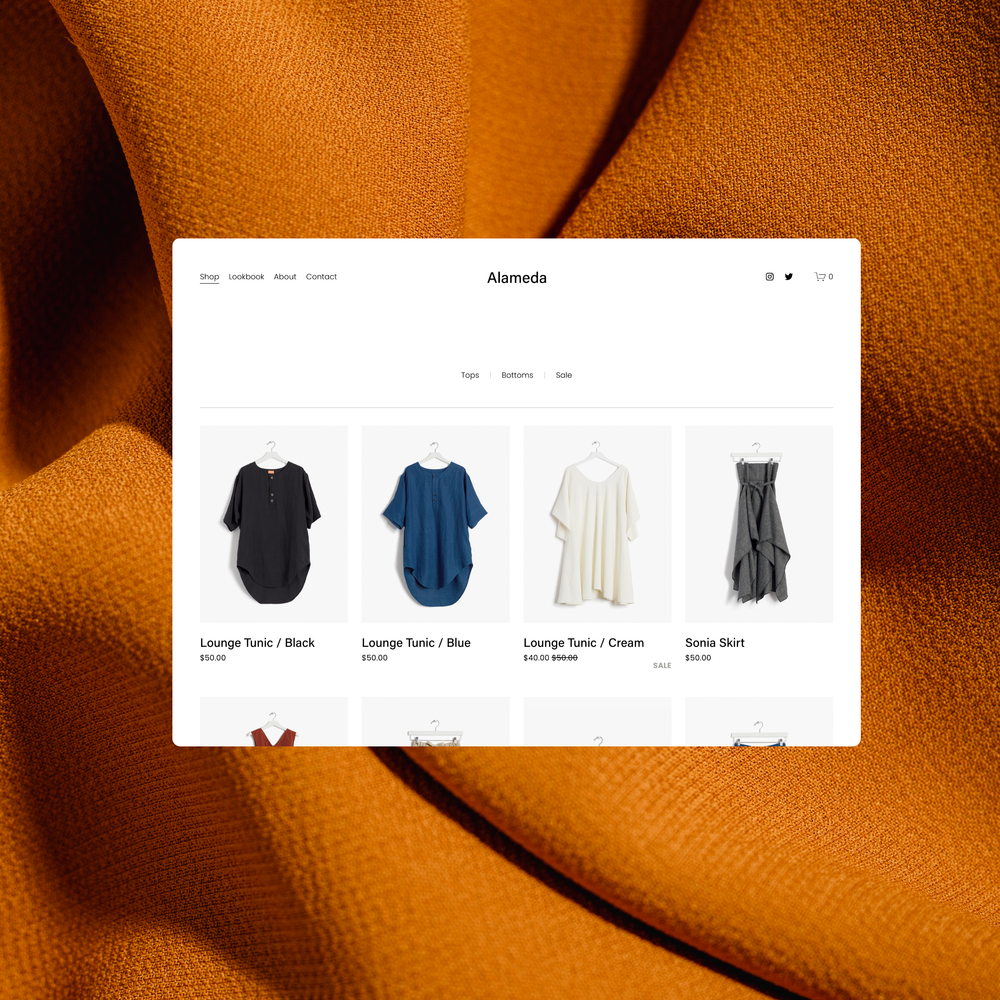
2. Alameda
Das Alameda-Template leitet Besucher:innen der Website direkt auf deine Shop-Seite, sodass sie deine Produkte schnell durchstöbern können. Wenn du willst, dass deine Kund:innen sofort sehen, was du zu bieten hast, ist das ein guter Ausgangspunkt.
Starte deinen Shop mit dem Alameda-Template
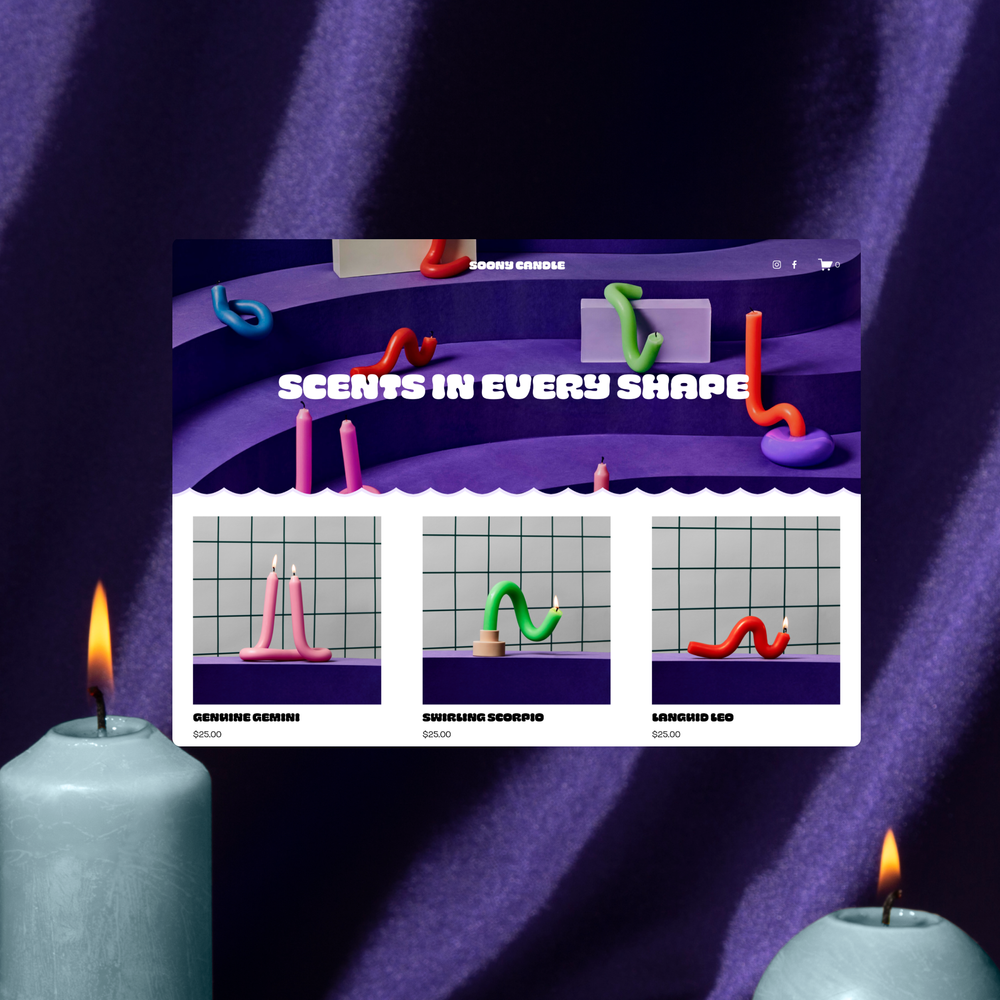
3. Soony
Soony ist eine gute Option, wenn du alle wichtigen Produktdetails lieber auf einer dynamischen Seite haben möchtest. Mit dem Template kannst du ein ausgewähltes Bild teilen, gefolgt von deinen Top-Produkten, Pflegetipps oder FAQ und einem kurzen Info-Abschnitt in einem einfachen und überschaubaren Format.
Starte deinen Shop mit dem Soony-Template
4. Zaatar
Auch beim Zaatar-Template kannst du ein ausgewähltes Bild zeigen und einen Button zur Handlungsaufforderung hinzufügen. Hier enthält das Website-Beispiel ein Scroll-Banner, um für Verkäufe oder Neuerscheinungen zu werben.
Starte deinen Shop mit dem Zaatar-Template
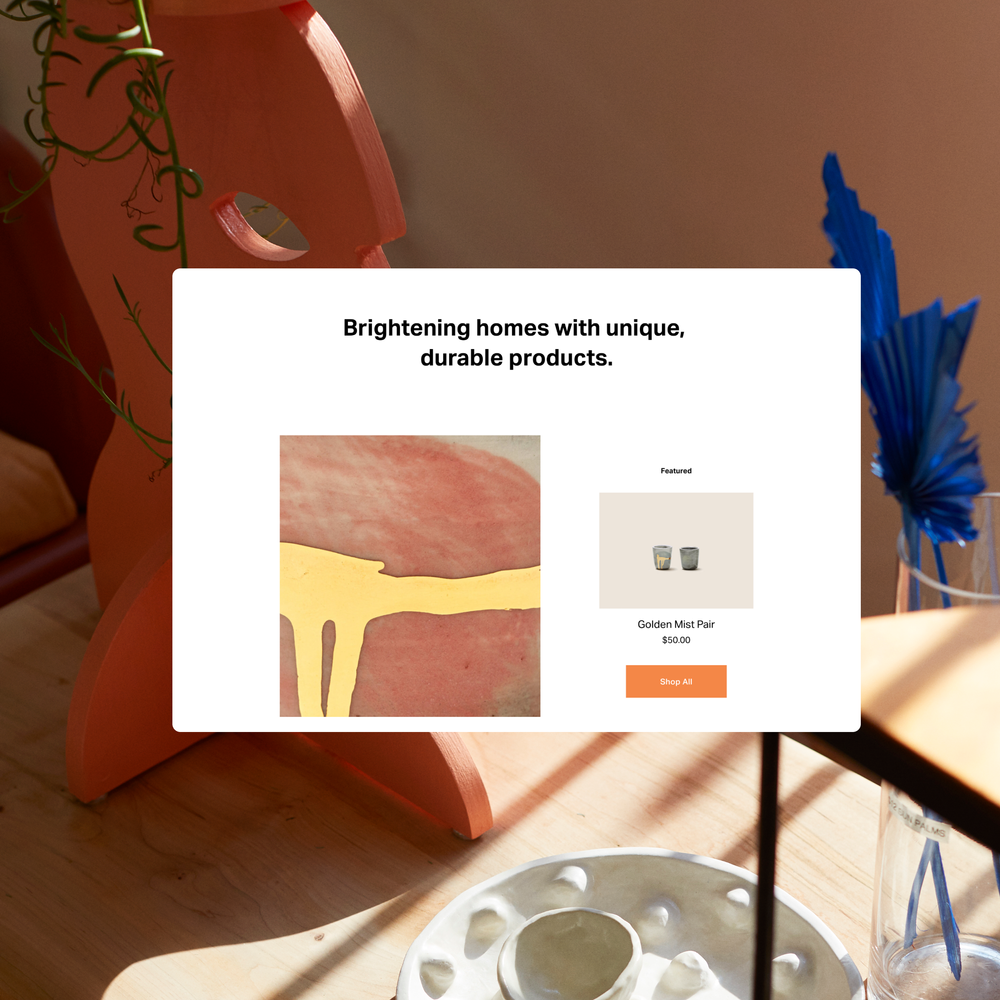
5. Ventura
Wenn du die Feinheiten deiner Produkte hervorheben und sie aus verschiedenen Blinkwinkeln zeigen willst, ist das Ventura-Template eine passende Option. Nach einem Header-Bild enthält das Template Platz für dein Leitbild und ein vorgestelltes Produkt mit zwei Stellen für Produktfotos.
Starte deinen Shop mit dem Ventura-Template
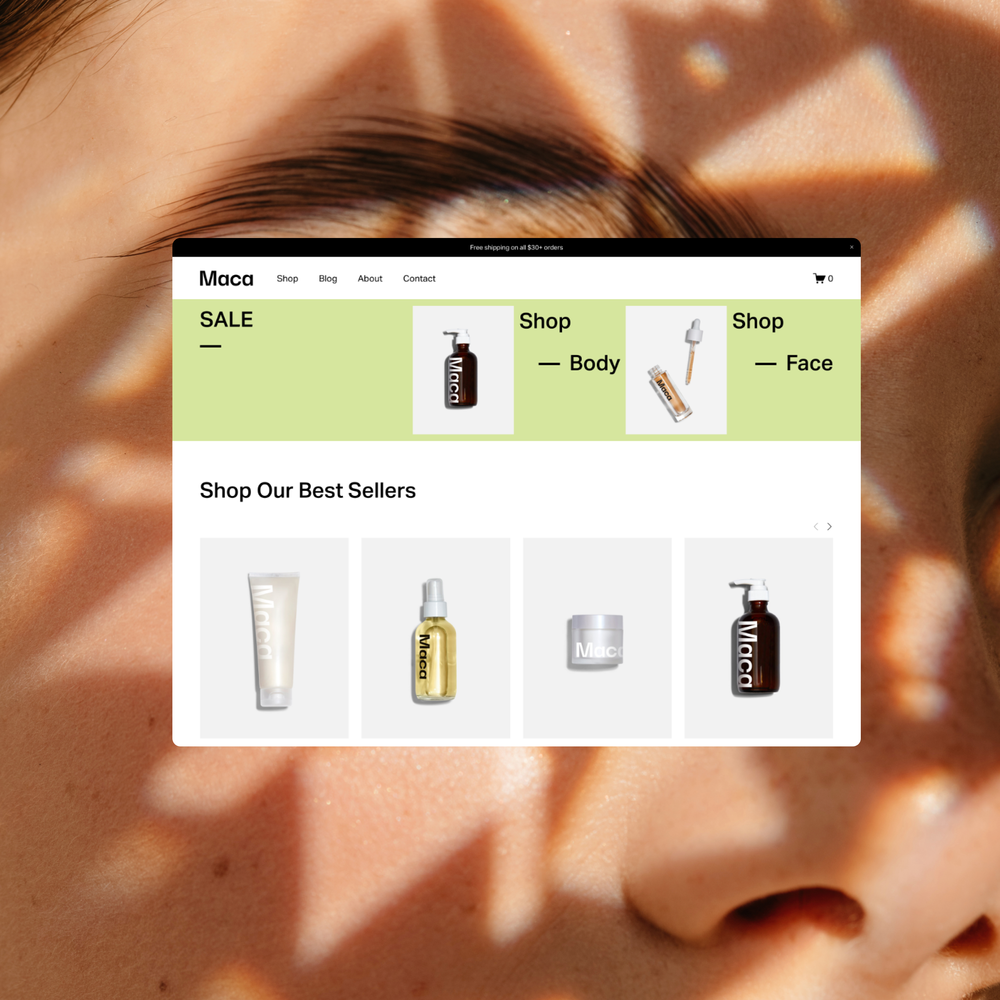
6. Maca
Dieses Template könnte gut passen, wenn du ein reiferes Unternehmen oder mehrere Produkttypen in deinem Onlineshop hast. Damit kannst du eine Website erstellen, auf der du alles präsentieren kannst – von den meistverkauften Produkten und beliebtesten Angeboten über Details zu deinen Produktkategorien bis hin zu einem Blog.
Starte deinen Shop mit dem Maca-Template
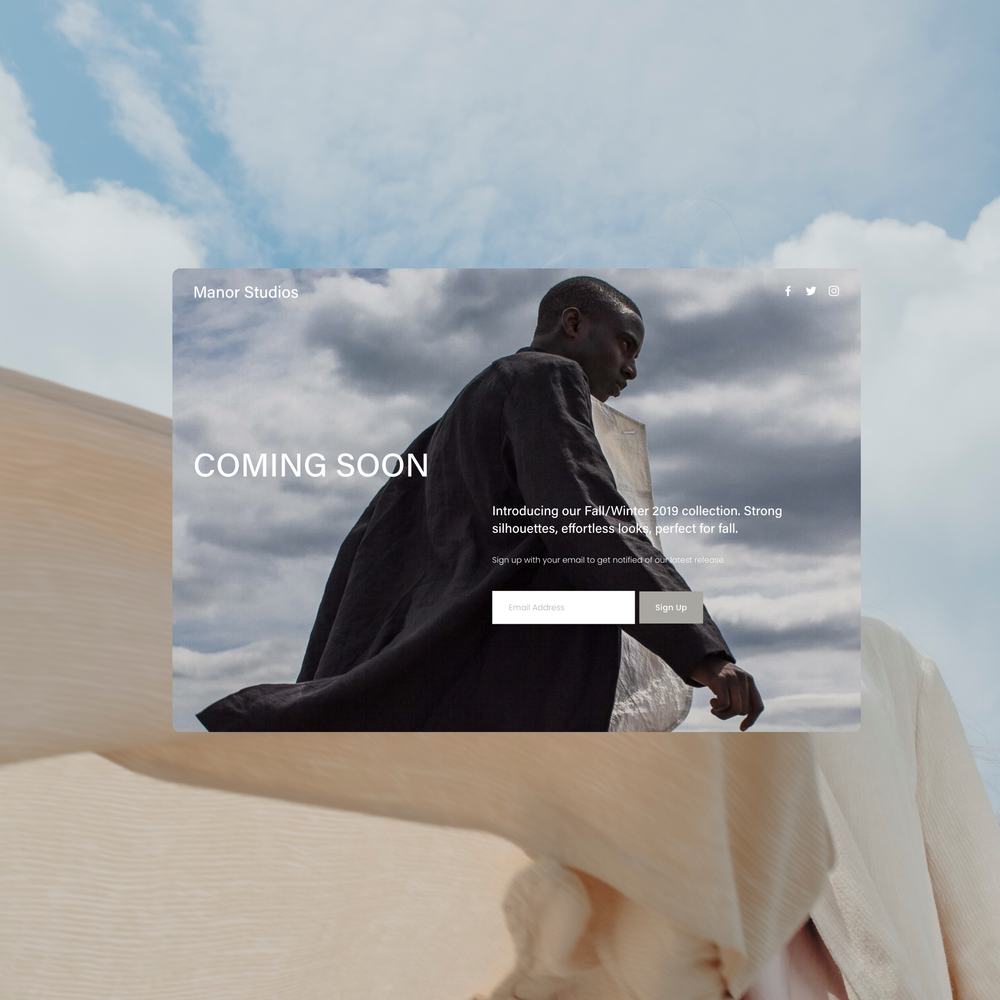
7. Manor
Das Manor-Template ist perfekt, wenn du Vorfreude auf deinen E-Commerce-Shop wecken möchtest, aber noch nicht ganz bereit für den Start bist. Richte ein Vorschaubild ein, um Besucher:innen einen Blick darauf zu geben, was du verkaufen wirst, und verwende das E-Mail-Anmeldefeld, um mit dem Aufbau deiner Mailingliste zu beginnen. Wenn du bereit bist, live zu gehen, hast du bereits eine feste Zielgruppe, die du auf deine Website locken kannst.
Starte deinen Shop mit dem Manor-Template
Möchtest du ein eigenes Template erstellen?